Project Overview
In this project, you will create a simple yet powerful Weather App that fetches real-time weather data using a free API. The application will let users input a city name and get the current temperature, weather condition, and forecast. You’ll explore how to work with external APIs, parse JSON data, and handle real-time requests.
Core Features
- Accept user input for city name
- Fetch weather data from a public API (e.g., OpenWeatherMap)
- Display temperature, condition (e.g., clear, cloudy), and humidity
- Optional: Display 3-day forecast or additional weather details
- Handle errors (invalid city name, network issues, etc.) gracefully
Tools and Concepts You’ll Use
- Python requests library for API calls
- JSON parsing
- API keys and authentication
- Error handling
- Optional: matplotlib for plotting temperature trends
Step-by-Step Project Breakdown
1. ➕ Get a Weather API Key
- Sign up at https://openweathermap.org/
- Generate your free API key
2. ✏️ Create Basic Script Structure
import requests
API_KEY = 'your_api_key_here'
BASE_URL = 'http://api.openweathermap.org/data/2.5/weather'
city = input("Enter a city name: ")
request_url = f"{BASE_URL}?q={city}&appid={API_KEY}&units=metric"
response = requests.get(request_url)
if response.status_code == 200:
data = response.json()
weather = data['weather'][0]['description']
temperature = data['main']['temp']
humidity = data['main']['humidity']
print(f"Weather: {weather}")
print(f"Temperature: {temperature} °C")
print(f"Humidity: {humidity}%")
else:
print("City not found or request failed.")3. ⚒️ Improve and Modularize the Code
- Create functions for each task (fetching data, displaying output)
- Add error handling for network errors and incorrect inputs
4. 🌍 Optional Enhancements
- Add weather icons or emojis based on condition
- Integrate a forecast API for multiple days
- Create a simple GUI using
tkinter - Visualize temperature trends using
matplotlib
Sample Output
Enter a city name: London
Weather: light rain
Temperature: 14.32 °C
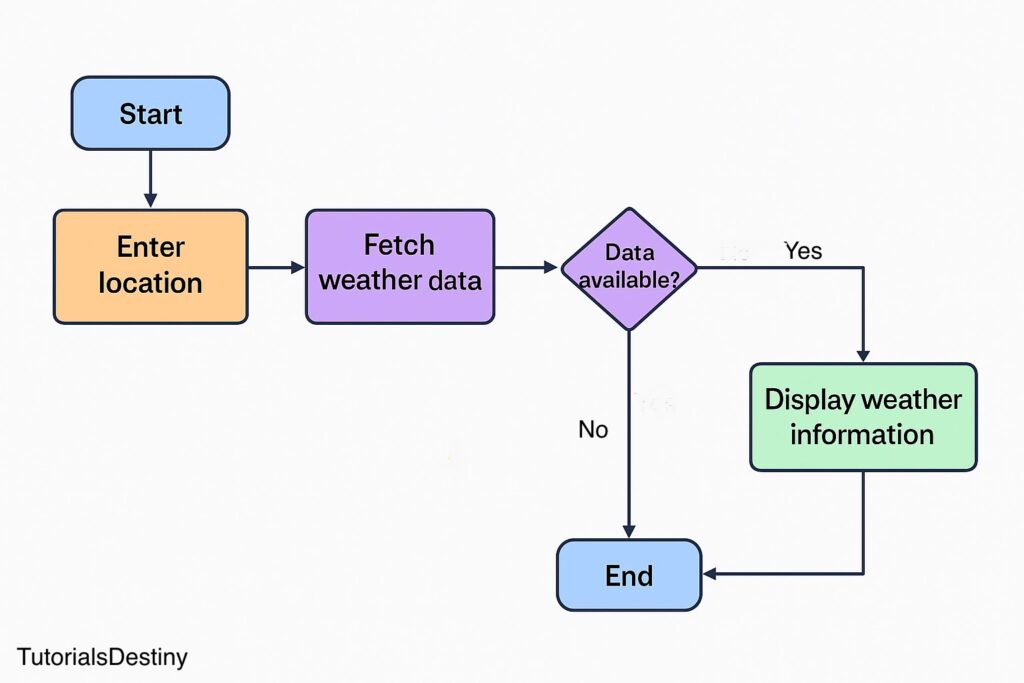
Humidity: 82%Project Flowchart

This diagram illustrates the logic of how the app takes a city name input, calls the API, handles responses, and presents the weather information to the user.
What You’ll Learn
- Making and handling API requests
- Working with JSON data in Python
- Structuring modular and scalable programs
- Handling real-world errors and edge cases
- Building real-time, data-driven applications
✈️ Next up: Final Project Wrap-Up and Tips!